LP Pixel
Sometimes you might need to send traffic directly to your lander. In that case our LP Pixel script can take care of your tracking when placed in the landing page code. Traffic source tokens can be passed to the lander URL just as usually passed to the campaign URL.
Since in that case you will be sending traffic to a specific lander, then the tracker won't be able to perform lander-level distribution. However, for the offer step, distribution features such as Rules, path/offer weights, Smart Rotation etc. will all be active via a regular Click URL redirect. Please note that the domain used in the Click URL should match the one used in the campaign.
What for
— If traffic sources don’t support redirect links (Google Ads, Facebook, MyTarget)
— If you need to use CDN for the landing pages
— If you send traffic to your site and want to measure the conversion from it to different offers by different measures and ranges
— No redirect from the tracker to a landing page affects both LP CTR and conversion by increasing them significantly most of the times
How to use
Go to the campaign settings and copy the LP Pixel code in the additional settings section:
![]()
Paste it in between the head tags of your landing page’s HTML code. Keep in mind that this code is unique for each campaign. Specify your landing page in the campaign settings to have LP CTR counted. All the clicks will be displayed in the report as if they would have been sent through Campaign URL. All the metrics and sorting reports will also be available.
-
Passing LP tokens to the tracker
-
To pass LP tokens from an LP Pixel landing page, use the following code:
<script type="text/javascript">
function lp_pixel_callback(tokens) {
tracker_url='http://domain/';
function lp_update_token(token,value){
var o = document.createElement("img");
if (typeof window['getUclick'] == 'function'){
o.src=tracker_url+'click.php?lp=data_upd&'+token+'='+value+'&uclick='+getUclick();
}else{
o.src=tracker_url+'click.php?lp=data_upd&'+token+'='+value;
}
}
lp_update_token('test99','test');
}
</script>
-
-
Passing events to the tracker
-
To pass the events from an LP Pixel landing page, use the following code:
<script> function lp_pixel_callback(tokens) { tracker_url='http://domain/'; var o = document.createElement("img"); if (typeof window['getUclick'] == 'function'){ o.src=tracker_url+'click.php?event7=1&uclick='+getUclick(); }else{ o.src=tracker_url+'click.php?event7=1'; } } </script>
-
-
Passing tokens from the tracker to a landing page
-
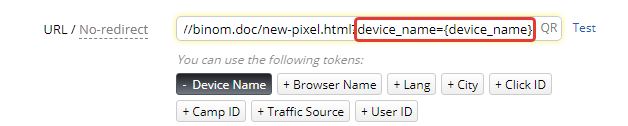
To have a parameter on a LP Pixel landing page, specify a token you need in the LP link (for example, device_name):

Insert the following anywhere you want:
<script type='text/javascript'>
function lp_pixel_callback(tokens) { document.getElementsByClassName('device_name_1')[0].textContent = tokens.device_name; } </script>
Instead of device_name specify a token you need.
This code creates the lp_pixel_callback function, which helps you get a token value anywhere on a landing page:
<p> Your device is <span class="device_name_1"></span> </p>
-
Split testing landing pages
Split testing here is more difficult because traffic is sent to the same URL. By using the following script in the landing page code you can show either different versions of the initial landing page, or even completely different landing pages (here’s an example code for two landing pages):
<?php
if (rand(0,1)==1) { ?>
// HTML code of lander 1
<?php }
else
{ ?>
// HTML code of lander 2
<?php } ?>
To run information about what kind of a landing page was shown to a user, use the &to_lander parameter in LP Pixel:
1. Enter the required number of landing pages in the campaign (if you want to split test 2 landing pages, enter 2).
2. In the campaign URL within the LP Pixel use the &to_lander=N parameter. For example, you have the following LP Pixel code:
-
Original LP Pixel code
-
<script> function getUclick() { var e = document.cookie.match(new RegExp("(?:^|; )uclick=([^;]*)")); return e ? decodeURIComponent(e[1]) : void 0 } function fxOfLnks() { var e = getUclick(); if (void 0 === e) return !1; for (var n = document.getElementsByTagName("a"), t = 0; t < n.length; t++) { var i = n[t].getAttribute("href"); "string" == typeof i && (-1 == i.indexOf("&event") && -1 == i.indexOf("?event") && -1 == i.indexOf("?lp=1") && -1 == i.indexOf("?lp=data_upd") && -1 == i.indexOf("?cnv_id=OPTIONAL") || (n[t].href = i + "&uclick=" + e)) } } function sendLpPixel() { var e = window.location.search; 0 === e.indexOf("?") && (e = e.substr(1, e.length)); var n = "http://domain.com/click.php?key=123&lp_type=pixel" + (e ? "&" + e : ""), t = document.createElement("script"); t.async = !1, t.src = n, document.head.appendChild(t), t.onload = function() { window.lp_pixel_wait_flag = !1, "loading" === document.readyState ? (document.addEventListener("DOMContentLoaded", fxOfLnks), "function" == typeof window.lp_pixel_callback && document.addEventListener("DOMContentLoaded", function() { window.lp_pixel_callback(window.tokens) })) : (fxOfLnks(), "function" == typeof window.lp_pixel_callback && window.lp_pixel_callback(window.tokens)) } } sendLpPixel(); </script>
-
Add the &to_lander=1 parameter for the first version:
-
First landing page code
-
<script> function getUclick() { var e = document.cookie.match(new RegExp("(?:^|; )uclick=([^;]*)")); return e ? decodeURIComponent(e[1]) : void 0 } function fxOfLnks() { var e = getUclick(); if (void 0 === e) return !1; for (var n = document.getElementsByTagName("a"), t = 0; t < n.length; t++) { var i = n[t].getAttribute("href"); "string" == typeof i && (-1 == i.indexOf("&event") && -1 == i.indexOf("?event") && -1 == i.indexOf("?lp=1") && -1 == i.indexOf("?lp=data_upd") && -1 == i.indexOf("?cnv_id=OPTIONAL") || (n[t].href = i + "&uclick=" + e)) } } function sendLpPixel() { var e = window.location.search; 0 === e.indexOf("?") && (e = e.substr(1, e.length)); var n = "http://domain.com/click.php?key=123&lp_type=pixel&to_lander=1" + (e ? "&" + e : ""), t = document.createElement("script"); t.async = !1, t.src = n, document.head.appendChild(t), t.onload = function() { window.lp_pixel_wait_flag = !1, "loading" === document.readyState ? (document.addEventListener("DOMContentLoaded", fxOfLnks), "function" == typeof window.lp_pixel_callback && document.addEventListener("DOMContentLoaded", function() { window.lp_pixel_callback(window.tokens) })) : (fxOfLnks(), "function" == typeof window.lp_pixel_callback && window.lp_pixel_callback(window.tokens)) } } sendLpPixel(); </script>
-
Add the &to_lander=2 parameter for the second version:
-
Second landing code
-
<script> function getUclick() { var e = document.cookie.match(new RegExp("(?:^|; )uclick=([^;]*)")); return e ? decodeURIComponent(e[1]) : void 0 } function fxOfLnks() { var e = getUclick(); if (void 0 === e) return !1; for (var n = document.getElementsByTagName("a"), t = 0; t < n.length; t++) { var i = n[t].getAttribute("href"); "string" == typeof i && (-1 == i.indexOf("&event") && -1 == i.indexOf("?event") && -1 == i.indexOf("?lp=1") && -1 == i.indexOf("?lp=data_upd") && -1 == i.indexOf("?cnv_id=OPTIONAL") || (n[t].href = i + "&uclick=" + e)) } } function sendLpPixel() { var e = window.location.search; 0 === e.indexOf("?") && (e = e.substr(1, e.length)); var n = "http://domain.com/click.php?key=123&lp_type=pixel&to_lander=2" + (e ? "&" + e : ""), t = document.createElement("script"); t.async = !1, t.src = n, document.head.appendChild(t), t.onload = function() { window.lp_pixel_wait_flag = !1, "loading" === document.readyState ? (document.addEventListener("DOMContentLoaded", fxOfLnks), "function" == typeof window.lp_pixel_callback && document.addEventListener("DOMContentLoaded", function() { window.lp_pixel_callback(window.tokens) })) : (fxOfLnks(), "function" == typeof window.lp_pixel_callback && window.lp_pixel_callback(window.tokens)) } } sendLpPixel(); </script>
-
So the final script will look like this:
-
Landing page code
-
<?php
if (rand(0,1)==1) { ?>
// HTML code of lander 1
<script type='text/javascript' src="http://domain/click.php?key=key&to_lander=1&lp_type=pixel"></script>
<script> function getUclick() { var e = document.cookie.match(new RegExp("(?:^|; )uclick=([^;]*)")); return e ? decodeURIComponent(e[1]) : void 0 } function fxOfLnks() { var e = getUclick(); if (void 0 === e) return !1; for (var n = document.getElementsByTagName("a"), t = 0; t < n.length; t++) { var i = n[t].getAttribute("href"); "string" == typeof i && (-1 == i.indexOf("&event") && -1 == i.indexOf("?event") && -1 == i.indexOf("?lp=1") && -1 == i.indexOf("?lp=data_upd") && -1 == i.indexOf("?cnv_id=OPTIONAL") || (n[t].href = i + "&uclick=" + e)) } } function sendLpPixel() { var e = window.location.search; 0 === e.indexOf("?") && (e = e.substr(1, e.length)); var n = "http://domain.com/click.php?key=123&lp_type=pixel&to_lander=1" + (e ? "&" + e : ""), t = document.createElement("script"); t.async = !1, t.src = n, document.head.appendChild(t), t.onload = function() { window.lp_pixel_wait_flag = !1, "loading" === document.readyState ? (document.addEventListener("DOMContentLoaded", fxOfLnks), "function" == typeof window.lp_pixel_callback && document.addEventListener("DOMContentLoaded", function() { window.lp_pixel_callback(window.tokens) })) : (fxOfLnks(), "function" == typeof window.lp_pixel_callback && window.lp_pixel_callback(window.tokens)) } } sendLpPixel(); </script>
<?php }
else
{ ?>
// HTML code of lander 2
<script> function getUclick() { var e = document.cookie.match(new RegExp("(?:^|; )uclick=([^;]*)")); return e ? decodeURIComponent(e[1]) : void 0 } function fxOfLnks() { var e = getUclick(); if (void 0 === e) return !1; for (var n = document.getElementsByTagName("a"), t = 0; t < n.length; t++) { var i = n[t].getAttribute("href"); "string" == typeof i && (-1 == i.indexOf("&event") && -1 == i.indexOf("?event") && -1 == i.indexOf("?lp=1") && -1 == i.indexOf("?lp=data_upd") && -1 == i.indexOf("?cnv_id=OPTIONAL") || (n[t].href = i + "&uclick=" + e)) } } function sendLpPixel() { var e = window.location.search; 0 === e.indexOf("?") && (e = e.substr(1, e.length)); var n = "http://domain.com/click.php?key=123&lp_type=pixel&to_lander=2" + (e ? "&" + e : ""), t = document.createElement("script"); t.async = !1, t.src = n, document.head.appendChild(t), t.onload = function() { window.lp_pixel_wait_flag = !1, "loading" === document.readyState ? (document.addEventListener("DOMContentLoaded", fxOfLnks), "function" == typeof window.lp_pixel_callback && document.addEventListener("DOMContentLoaded", function() { window.lp_pixel_callback(window.tokens) })) : (fxOfLnks(), "function" == typeof window.lp_pixel_callback && window.lp_pixel_callback(window.tokens)) } } sendLpPixel(); </script>
<?php } ?>
-
Moreover, if you send traffic to a landing page and want to protect yourself from moderation, consider using JS Protection or Click API.
One LP Pixel for multiple campaigns
If you want to use the same landing page in different campaigns, replace the LP Pixel code with the following one:
-
Script
-
<script type='text/javascript'>
function getURLParameter(name) { return decodeURI( (RegExp(name + '=' + '(.*?)(&|$)').exec(location.search)||[,null])[1] || '' ) } var nameOfGetParamWithCampaignKey = 'key'; var campkey = getURLParameter( nameOfGetParamWithCampaignKey ); var binom_domain = 'http://tracker.com/'; var script = document.createElement('script'); script.src = binom_domain+'click.php?key='+campkey+'&lp_type=pixel&'+window.location.search.substring(1); script.onload = function () { window.lp_pixel_wait_flag = false; if (document.readyState !== 'loading') { fxOfLnks(); 'function' == typeof window.lp_pixel_callback && window.lp_pixel_callback(window.tokens); return; } document.addEventListener("DOMContentLoaded", function () { fxOfLnks(); 'function' == typeof window.lp_pixel_callback && window.lp_pixel_callback(window.tokens); }); }; document.head.appendChild(script); function getUclick() { var m = document.cookie.match(new RegExp('(?:^|; )' + 'uclick' + '=([^;]*)')); var u = m ? decodeURIComponent(m[1]) : undefined; return u; } function fxOfLnks() { var u=getUclick();if (typeof u == 'undefined') return false; var l = document.getElementsByTagName('a'); for (var i=0;i<l.length;i++){var href = l[i].getAttribute('href'); if (href.indexOf('&event')!=-1 || href.indexOf('?event')!=-1 || href.indexOf('?lp=1')!=-1 || href.indexOf('?lp=data_upd')!=-1 || href.indexOf('?cnv_id=OPTIONAL')!=-1){ l[i].href = href+'&uclick='+u; } } } </script>
-
Specify a link to the tracker instead of http://tracker.com/.
Now you need to send traffic by different links in order to register traffic:
http://landing-page.com/index.html?key=one — for the first campaign
http://landing-page.com/index.html?key=two — for the second campaign
http://landing-page.com/index.html is a direct link to a landing page, one and two are the campaign keys of your first and second campaigns, respectively.