Тokens
Tracking traffic often requires transferring click data from the tracker to an external recipient: to a landing page, to a partner network, to a traffic source. This task can be solved using tokens.
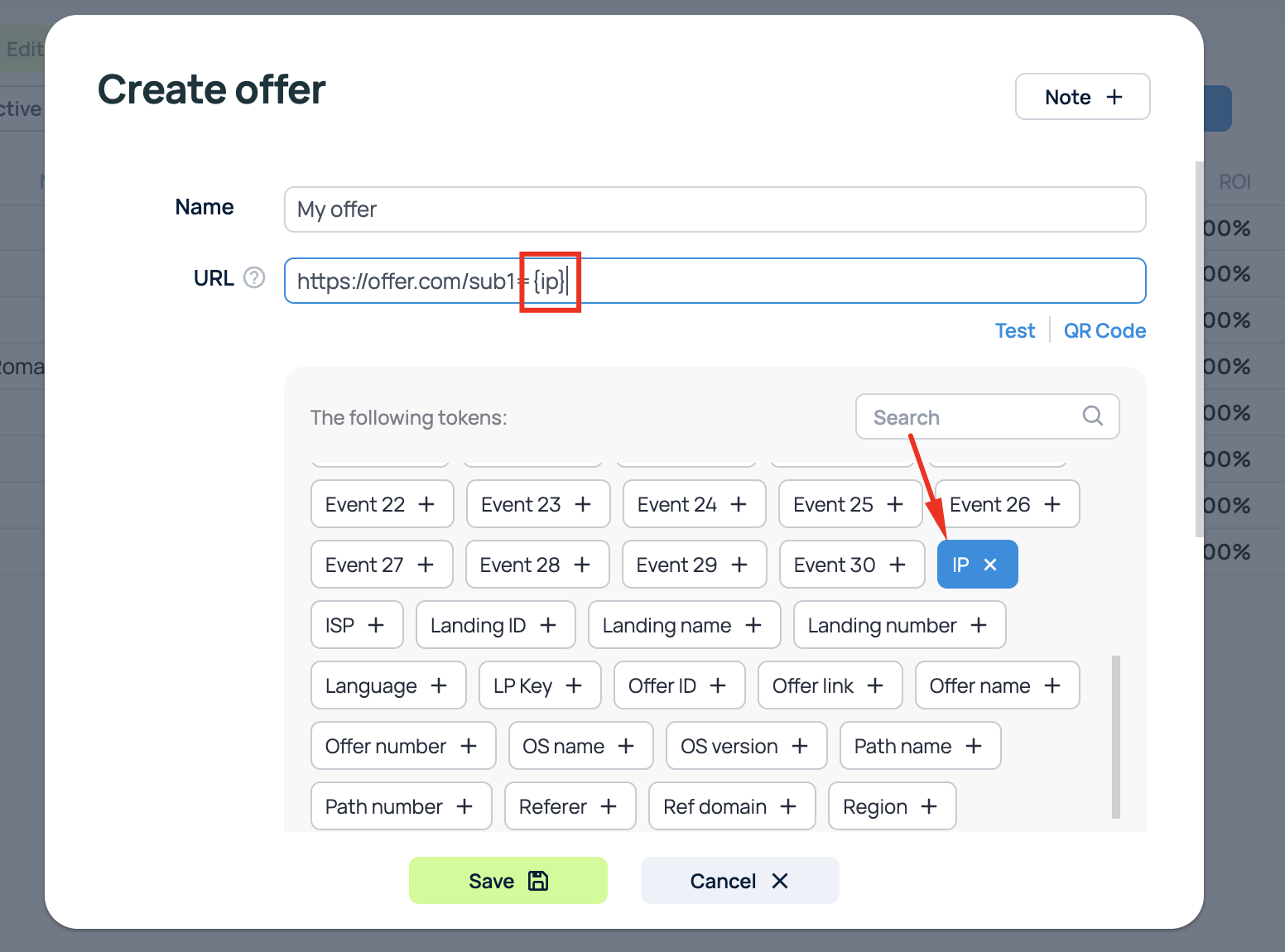
For example, if you want to pass the IP value of the click to the offer network, you can use the token {ip}. To pass a token to the offer link, simply select the token you need from the list in the offer settings and substitute it into the GET parameter of the offer:

After that, the tracker will automatically substitute the value of the click IP into the offer link and you can use it in the partner network.
Token list
| Token | Description |
|---|---|
| {clickid} | Click ID |
| {affiliate_network_id} | ID aff.network |
| {affiliate_network_name} | Aff.network name |
| {browser_name} | Browser name |
| {browser_version} | Вrowser version |
| {campaign_id} | Campaign ID |
| {campaign_key} | Campaign key |
| {campaign_name} | Campaign name |
| {city} | City |
| {clickcost} | Click cost |
| {continent} | Continent |
| {continent_code} | Continent code |
| {country} | Country |
| {country_code} | Country code |
| {date} | Click date |
| {device_brand} | Brand of a device |
| {device_model} | Model of a device |
| {device_name} | Name of a device |
| {device_type} | Type of a device |
| {campaign_domain} | Campaign domain |
| {event1}, {event2} ... {event30} | Event number |
| {externalid} | External ID token of the traffic souce |
| {ip} | IP of a click |
| {isp} | Internet Service Provider |
| {landing_id} | Landing ID |
| {landing_name} | Landing name |
| {landing_number} | Number of a landing in a campaign's path |
| {language} | Browser language |
| {lp_key} | Landing key |
| {offer_id} | Offer ID |
| {offer_link} | Offer link |
| {offer_name} | Offer name |
| {offer_number} | Number of an offer in a campaign's path |
| {os_name} | User OS |
| {os_version} | User OS version |
| {path_name} | Path name |
| {path_number} | Path number in a campaign |
| {referer} | Referer link |
| {ref_domain} | Referer domain |
| {region} | User region |
| {region_code} | Region code |
| {revenue} | Calculates revenue as payout minus cost. |
| {rule_name} | Name of a rule |
| {resolution} | Device resolution |
| {state} | State/Province |
| {state_code} | State/Province code |
| {t1}, {t2}, {t3} ... {t30} | Traffic source tokens |
| {traffic_source_id} | Traffic source ID |
| {traffic_source_name} | Traffic source name |
| {uclick} | Uniqueness service parameter |
| {unixtime} | Server time in a Unix-time format |
| {unixconversiontime} | Conversion occurance time in a Unix-time format |
| {user_agent} | User agent |
| {week} | Week number |
| {owner_id} | ID of the campaign's owner |
| {owner_name} | Name of the campaign's owner |
Tokens on an integrated landing page
To display the value of a token on an integrated landing page, simply add the token to the HTML page of your landing page. For example, if you want to display the user's country, you can use the following code:
<p>Special offer for users from {country}!</p>
Tokens on a regular landing page
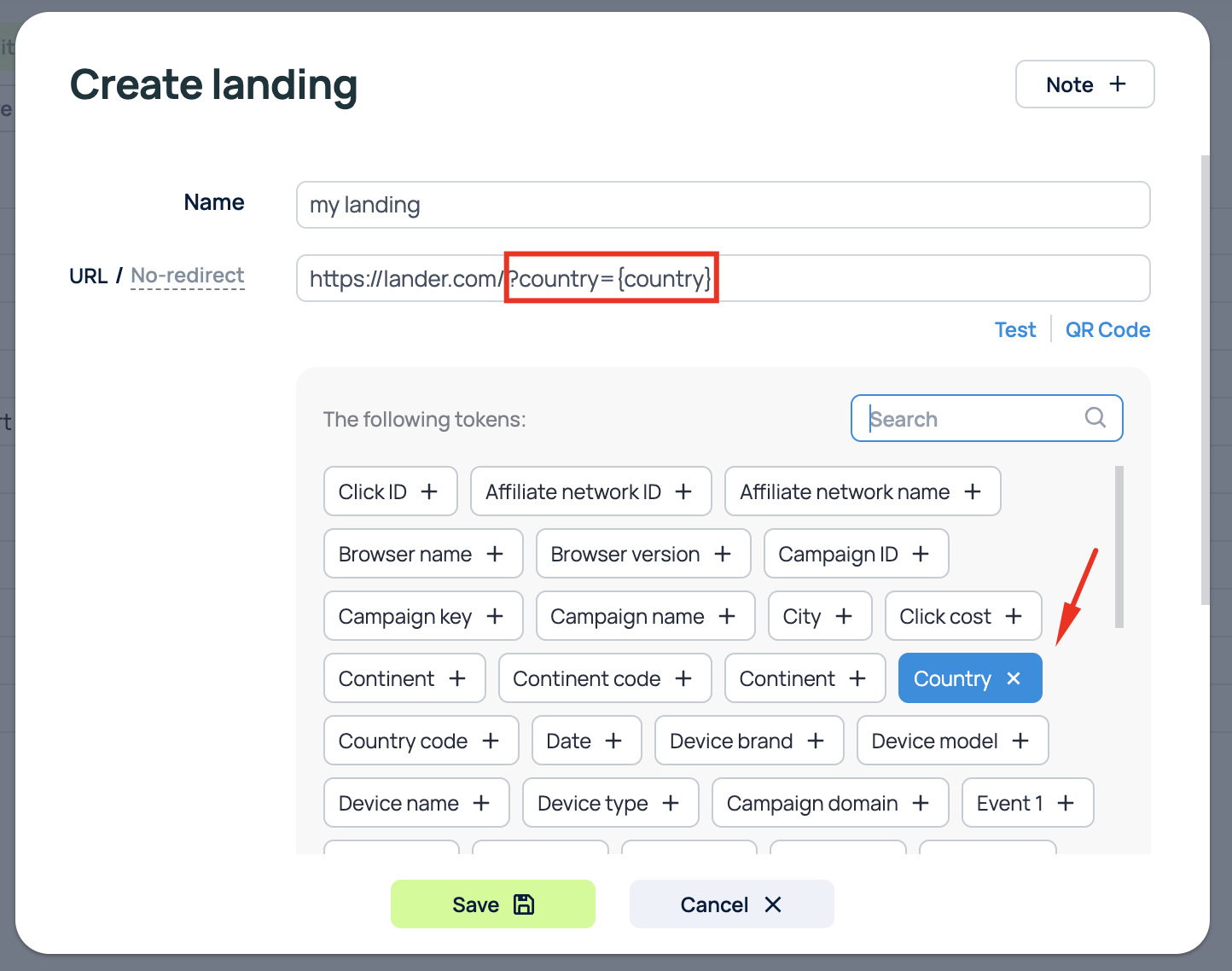
To display a token on a regular landing page, you will first need to pass that token in the landing page link:

Next, add the following code to the landing page to display the value of the token:
Special offer for users from <span id="paramValue"></span>!
<script>
const urlParams = new URLSearchParams(window.location.search);
const value = urlParams.get('country');
const paramValueElement = document.getElementById('paramValue');
paramValueElement.textContent = value;
</script>
Tokens on a landing page with an LP pixel
The setup for displaying tokens on a landing page with an LP pixel is similar to the setup for a regular landing page, with the only difference being that the value of the token cannot be obtained directly from the GET parameter, so you need to use similar code:
<script>
BPixelJS.useTokens(function (tokens) {
document.getElementById('country').textContent = tokens.country;
})
</script>
Special offer for users from <span id="country"></span>!